درود! در این بخش قصد دارم آموزش ساخت Extension یا همان افزونه برای مرورگر Firefox را به شما توضیح بدم.
در صورتی که دانش html , js , Vue هم داشته باشید دنیای جذاب تری میتونید بسازید
پیشنیازها
ما همه چیز را ساده نگه خواهیم داشت. در این آموزش، ما فقط از HTML، CSS و مقداری JavaScript پایه استفاده خواهیم کرد. افزونههای کروم در زمینه پیچیدگی متنوع هستند، پس ساختن یک افزونه کروم میتواند همانقدر که میخواهید ساده، یا پیچیده باشد. پس از این که اساس آن را یاد گرفتید، خواهید توانست که با استفاده از مهارتهای خود، یک چیز پیچیدهتر بسازید.
1- ساخت پوشه
ابتدا یک پوشه به نام اکستنشن خود بسازید
2- ساخت فایل manifest.json
در داخل پوشه یک فایل به نام manifest.josn بسازید و محتوای زیر را در درون آن قرار بدید و ذخیره کنید:
{
"manifest_version": 2,
"name": "نام اکستنشن شما",
"version": "1.0",
"description": "توضیح کوتاهی از عملکرد اکستنشن",
"icons": {
"48": "icon.png"
},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
}
ساخت فایل popup.html
سپس یک فایل به نام popup.html درون پوشه بالا بسازید کد های زیر را در آن قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>سلام دنیا</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 20px;
}
h1 {
color: #0066cc;
}
</style>
</head>
<body>
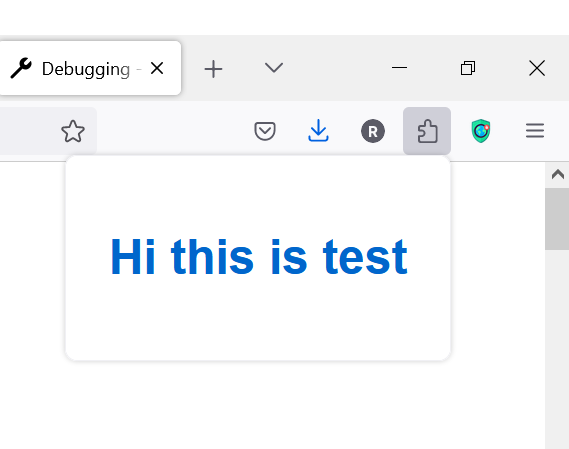
<h1>سلام، خوش آمدید!</h1>
<p>این یک اکستنشن ساده است که پیغامی را به شما نشان میدهد.</p>
</body>
</html>
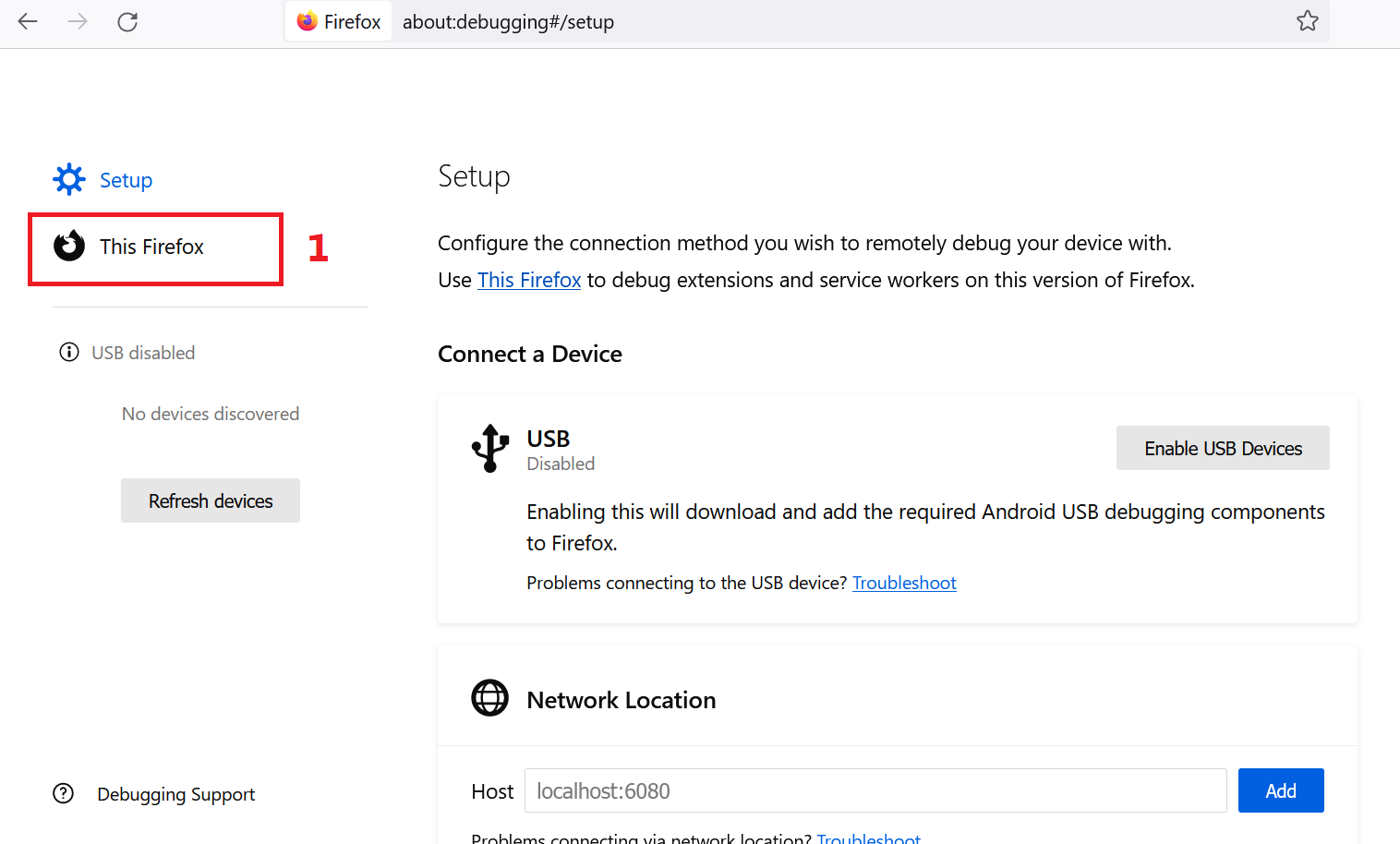
نصب اکستنشن در فایرفاکس:
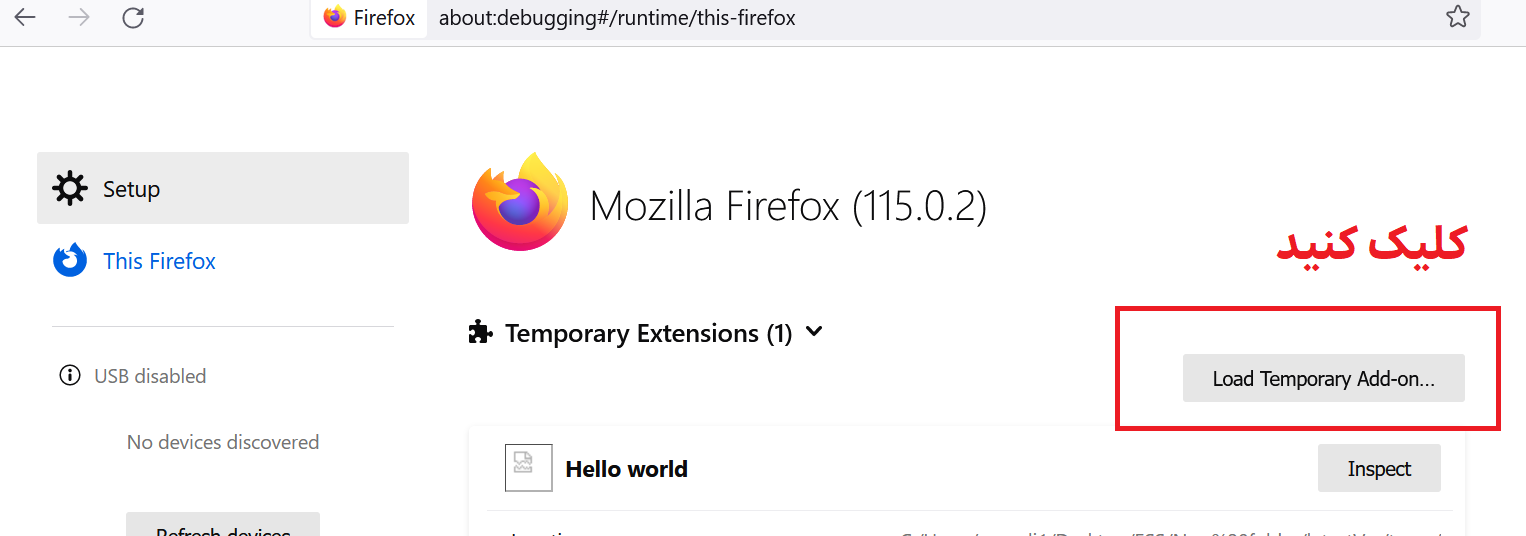
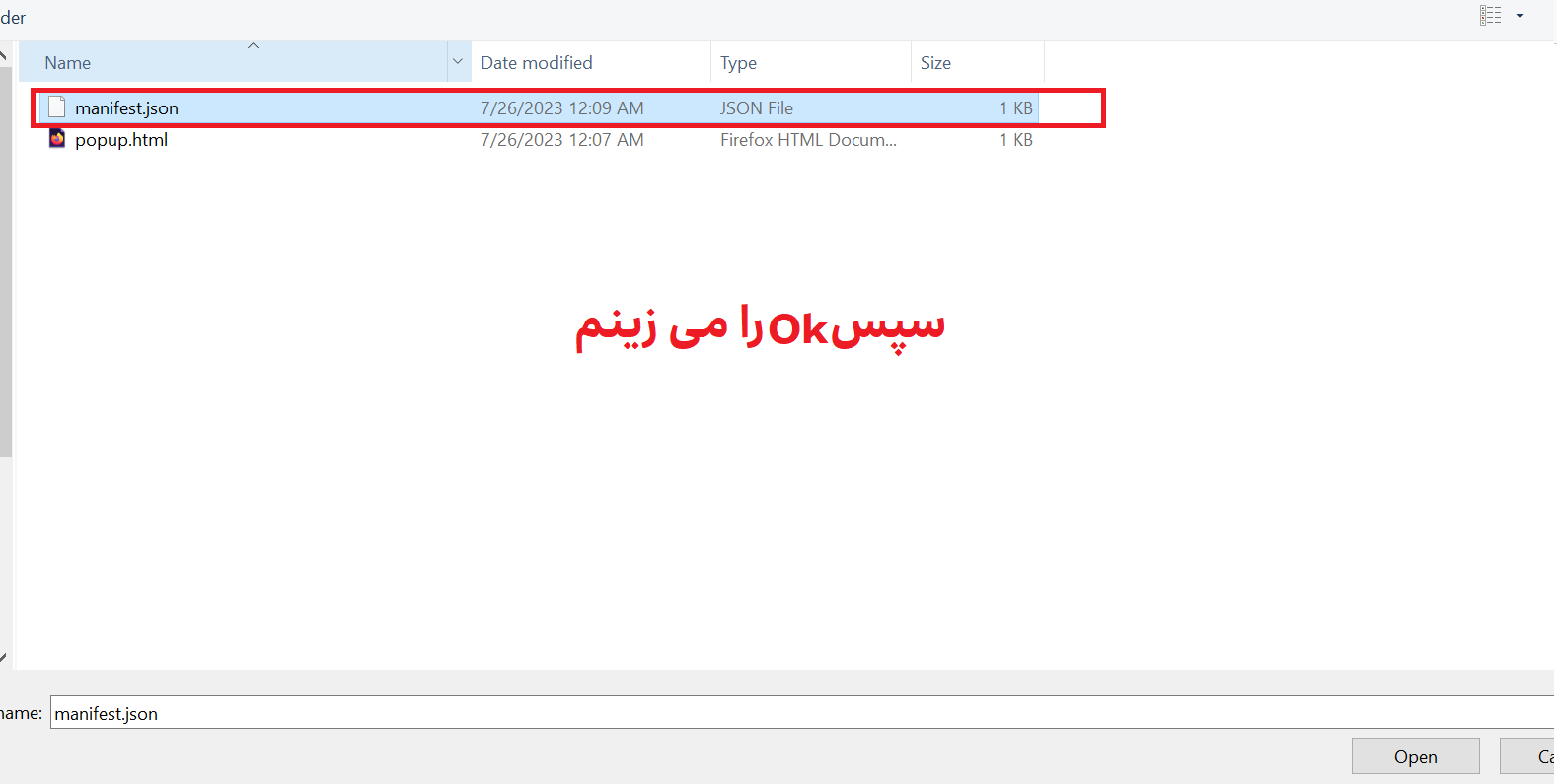
برای نصب اکستنشن خود، به صفحه about:debugging در فایرفاکس بروید و بخش “This Firefox” را انتخاب کنید. سپس گزینه “Load Temporary Add-on” را انتخاب کرده و پوشه اکستنشن خود را انتخاب کنید. اکستنشن شما در فایرفاکس نصب میشود و میتوانید از آن استفاده کنید.
این مراحل اولیه هستند و شما میتوانید اکستنشن خود را با افزودن عملکردها و قابلیتهای پیچیدهتر به آن گسترش دهید. همچنین میتوانید از کتابخانهها و فریمورکهای مختلف برای توسعه اکستنشن خود استفاده کنید




موفق باشید
